vue 项目html静态页面刷新404问题解决方案
问题解决方案
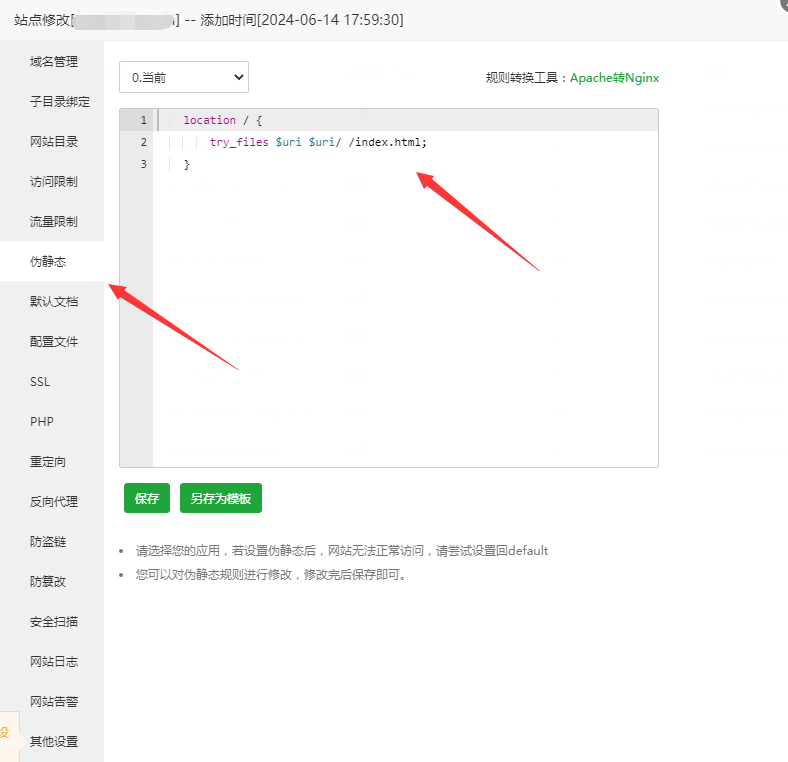
修改NGINX服务器配置即可
location / {
try_files $uri $uri/ /index.html;
}
配置解释
try_files指令是Nginx服务器中用来处理请求的一种方法,它尝试按顺序检查指定的文件或目录是否存在,并返回第一个存在的文件或结果。在Vue.js项目或者其他单页应用(SPA)部署场景下,这个配置是非常常见的:
location / {
try_files $uri $uri/ /index.html;
}
这个配置的意思是:
$uri:首先尝试匹配请求URI所指向的精确路径上的文件。
$uri/:如果第一步没有找到匹配的文件,则尝试将请求当作一个目录处理,并查找该目录下的默认文件,通常是index.html或其他自定义的默认文件名。
/index.html:如果前两步都无法找到任何资源,则将请求重定向到根目录下的index.html文件。
在Vue.js项目中,当用户访问一个路由如/my-route时,服务器实际上并没有与之对应的物理文件。通过上述try_files配置,无论用户访问哪个路由,只要该路由在前端路由表中存在,服务器都会返回应用程序的入口文件——index.html。这样,前端路由管理器(Vue Router)就能根据当前URL解析并展示相应的组件内容,从而实现SPA的无刷新导航和404错误的避免。
简单解决办法,找到伪静态,添加这个代码
location / {
try_files $uri $uri/ /index.html;
}
保存即可!!
1、本网站名称:嘎嘎会响
2、本站永久网址:https://www.gagaqince.net,https://www.gagahuixiang.com
3、本网站的资源 部分来源于网络,如有侵权,请联系站长进行删除处理。
4、会员发帖仅代表会员个人观点,并不代表本站赞同其观点和对其真实性负责。
5、本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
6、本站资源大多存储在云盘,如发现链接失效 请直接QQ34363983联系我们会第一时间更新。
嘎嘎会响源码视频搭建教程下载学习小站 » vue 项目html静态页面刷新404问题解决方案
2、本站永久网址:https://www.gagaqince.net,https://www.gagahuixiang.com
3、本网站的资源 部分来源于网络,如有侵权,请联系站长进行删除处理。
4、会员发帖仅代表会员个人观点,并不代表本站赞同其观点和对其真实性负责。
5、本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
6、本站资源大多存储在云盘,如发现链接失效 请直接QQ34363983联系我们会第一时间更新。
嘎嘎会响源码视频搭建教程下载学习小站 » vue 项目html静态页面刷新404问题解决方案